【VSCODE插件推荐】TODO Highlight
当你在使用 VSCode 编写代码时,突然发现了一个小 bug,但是又不想停下手上的活来解决这个 bug,应该怎么办呢?在这篇文章中,我将为你们推荐一款 VSCode 的插件,帮你在代码中添加醒目的 TODO 注释。
插件名称:TODO Highlight
插件作者:Wayou Liu
下载量:2,451,400+ (统计于 2022 年 4 月 9 日 14:25:37)
基本使用方法
在编写代码时,遇到突然发现的小 bug 时,根据代码编写规范,一般来说应该在代码中加一个 TODO 注释,就像下面这样:
1 | |
或者
1 | |
但是这些 TODO 标记随着时间和项目的增长,会逐渐散布在项目的每一个角落,而且总是用着模糊不清的描述让开发者摸不着头脑。
今天我就来推荐一款 VSCode 可用的插件——TODO Highlight 。
安装插件的方法就不用我来介绍了吧
安装好插件后,来到你的项目代码中,试试看写一段 TODO 标记吧!
这就是 TODO Highlight 的默认样式,它会自动匹配代码中的 TODO: 和 FIXME: ,并显示不同的颜色。
自定义关键字及样式
当然,你也可以通过 settings.json 自行配置该插件。下面我们来尝试修改一下 settings.json 匹配的关键字及样式。
打开 settings.json ,找到 todohighlight.defaultStyle 字段,这里是 TODOHighlight 的默认样式定义。我的配置是这样的:
1 | |
表示当鼠标指向这些 TODO 标记时,鼠标光标会呈现 pointer 的状态,同时为标记外围设置边缘,isWholeLine 则是说明高亮提示是否要覆盖一整行。
在设置好默认样式后,我们在 settings.json 中新增一条字段 todohighlight.keywords ,它接收一个 json 数组,用来定义插件匹配的关键字。
比如我们将它修改为如下的代码:
1 | |
每个 json 对应了一种匹配形式。
- 其中
text字段表示需要匹配的具体关键字,这个插件默认只匹配了TODO:和FIXME:两条,我们可以通过这个字段新增匹配的关键字,比如最下方的DEBUG:; color字段表示匹配后文本的颜色;backgroundColor字段表示匹配的文本的背景底色;overviewRulerColor字段表示该行在 Vscode 右侧的滚动条上显示的颜色;isWholeLine表示是否覆盖整行;- 可以根据在 JSX 中书写 css 的格式自行定义样式字段
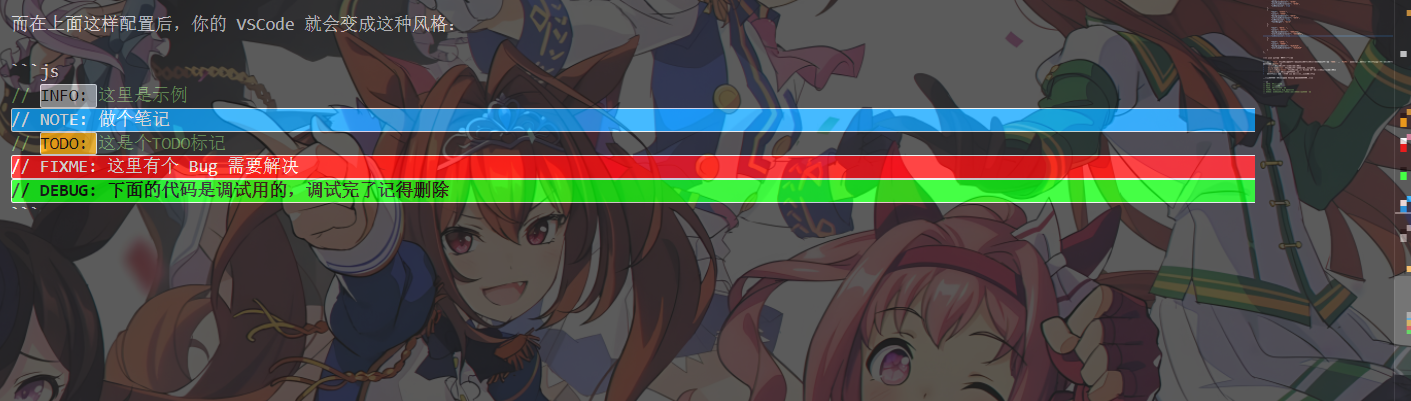
而在上面这样配置后,你的 VSCode 就会变成这种风格:
1 | |